在学习微信小次第进程中,好多组件的式样需要我方调遣APP开发资讯,且好多不是咱们念念要的口头。是以找到了WeUI这么的膨胀组件库,预览了组件库,确实非常nice!
然则找不到若何去援用。网上贵府又很少,终末也曾要依赖官方文档去学习,底下把如何入使用回来一下。
这是一套基于式样库weui-wxss诱骗的小次第膨胀组件库,同微信原生视觉体验一致的UI组件库,由微信官方探讨团队和小次第团队为微信小次第量身探讨,令用户的使用感知愈加搭伙。
奖号大小比分析:前区上期奖号大小比为0:5,大小码小码热出;最近10期奖号大小比24:26,大小码小码热出,本期预计大码热出,参考大小比3:2。
1. 学习参考WeUI式样库展示:https://weui.io/
微信官方WeUI相关文档:https://wechat-miniprogram.github.io/weui/docs/
WeUI-wxss 相貌地址:https://github.com/Tencent/weui-wxss
直奔主题,如何使用!
径直预览WeUI-wxss示例代码,径直援用上手~
怒放[WeUI-wxss](https://github.com/Tencent/weui-wxss)相貌地址,不错看到有一个dist目次,APP开发资讯这个目次即是WeUI示例代码,下载下来,用小次第怒放该dist目次,一定是该目次哦!
小程序开发然后,念念用什么径直copy吧!

这里如若莫得装配NodeJs的自行装配。
确保有NodeJs,在你小次第相貌根目次,推论以下号召,然后整个回车键即可装配完成。
npm init
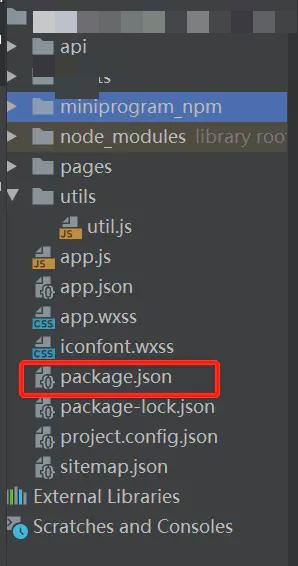
推论完以后,会在相貌根目次看到package.json文献

在相貌根目次推论以下号召:
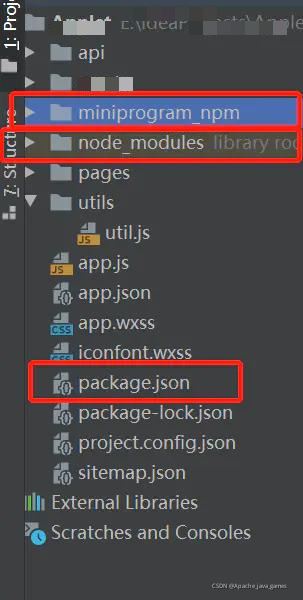
会在根目次出现node_modules目次
4.成就 4.1 构建npm怒放微信小次第诱骗器具,点击顶部菜单【器具】–【构建npm】,构建完成后会在相貌根目次生成miniprogram_npm文献夹,如下图:

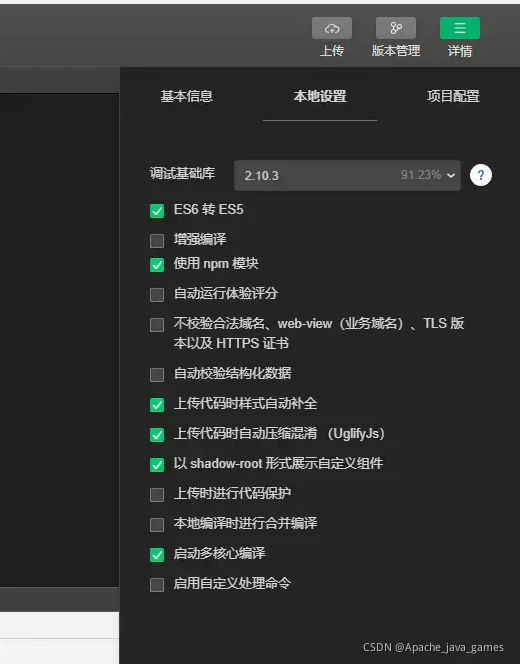
点击小次第诱骗器具右上角【细目】–【土产货建设】,勾选上【使用npm模块】,这里有个坑需要把稳一下,紧记把基准库采选最新的。

在小次第根目次app.wxss中引入式样文献(按照我方的旅途引入)
在需要页面的json文献引入需要的组件,举例:
在对应的wxml页面就不错使用了,示例:
回来到此这篇对于微信小次第使用膨胀组件库WeUI的著作就先容到这了APP开发资讯,更多相关小次第使用WeUI实质请搜索剧本之家夙昔的著作或不竭浏览底下的相关著作但愿天下以后多多复古剧本之家!
您可能感酷好酷好的著作:微信小次第搭建(mpvue+mpvue-weui+fly.js)的注释次第微信小次第中weui用法领悟