在微信小形貌诞生中,对于微信小形貌API的使用是必备技巧,然而对于微信小形貌的生命周期亦然当先要了解和掌抓的常识点。尤其是当今的前端诞生鸿沟,对于前端的各式框架和时期都要会,况兼微信小形貌的语法即是JS的翻版,掌抓它不在话下。那么本篇博文专门来共享一下对于微信小形貌的生命周期,因为诚然全球平素诞生都会触及到微信小形貌的使用,除了常用的几个钩子函数以外,其他的没用过的就不去了解,这是不合的,为了浅易后期查阅使用,纪念记载一下。
生命周期的见识在讲微信小形貌生命周期之前,当先来看一下生命周期的见识。生命周期其实即是指一个对象的从产生到阵一火的过程,也即是生命周期是指形貌从创建、出手、暂停、唤起、罢手、阵一火、卸载的过程。
微信小形貌生命周期
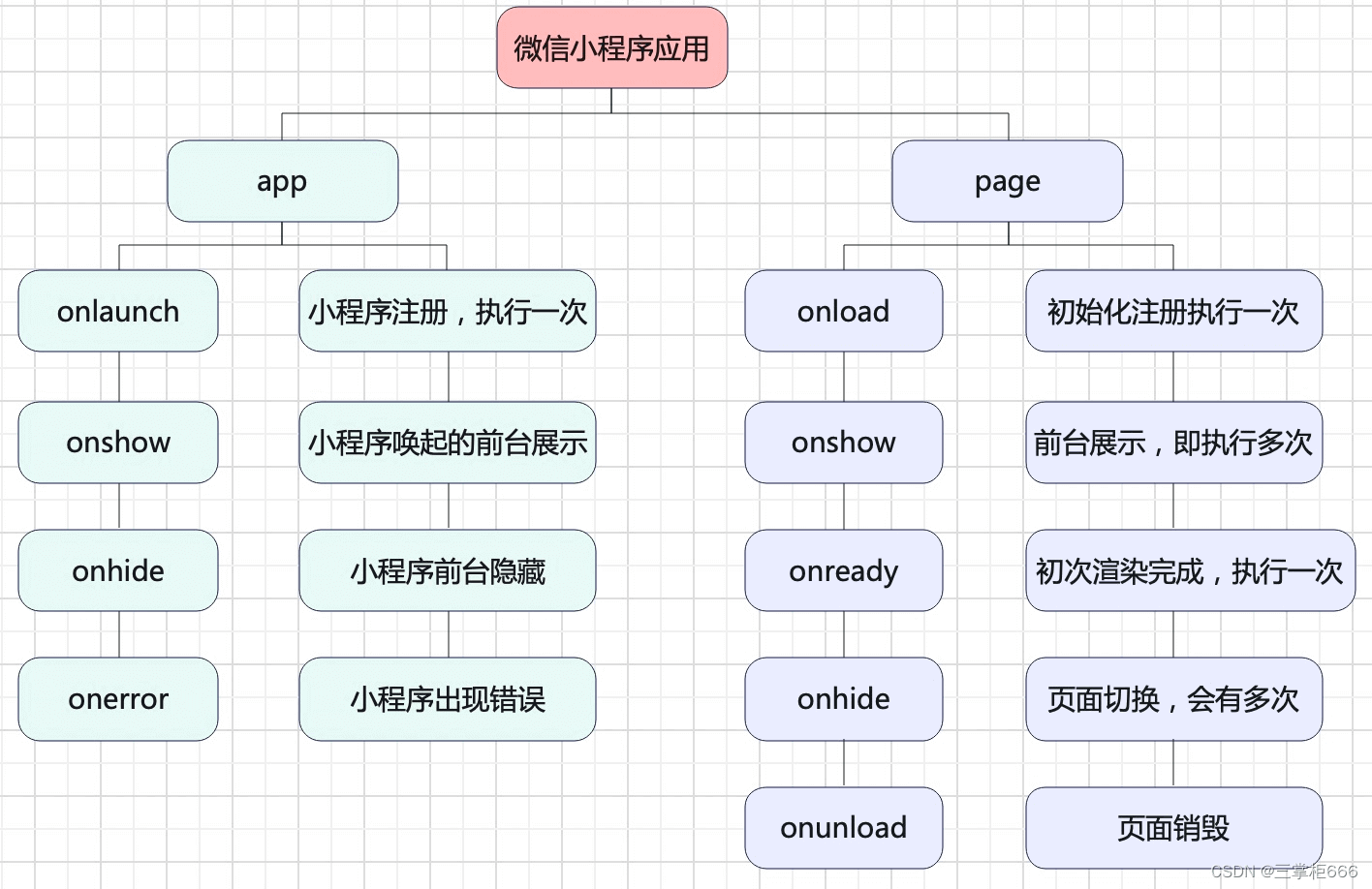
从严格道理上讲,微信小形貌的生命周期分为三个部分:运用级生命周期、页面级生命周期、组件的生命周期。
小程序开发 一、运用级生命周期
微信小形貌运用级生命周期,其实即是统共微信小形貌运用(App)的生命周期。App() 函数是用来注册一个小形貌的,摄取一个object参数,必须在app.js中调用,App() 必须调用且只可调用一次,app.js中界说了几个运用级的生命周期函数,具体如下所示:
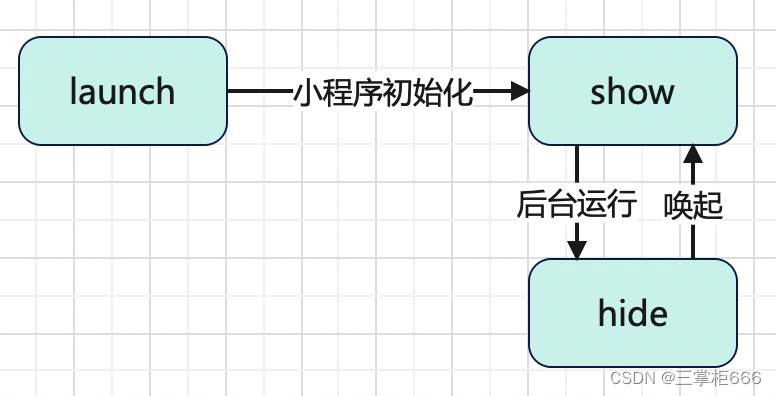
onLaunch: 出手化小形貌完成时触发,且全局只触发一次;onShow: 小形貌出手化完成(启动)或从后台切换到前台露出时触发;onHide: 小形貌从前台切换到后台荫藏时触发(如切换到其他app中);onError: 小形貌发生剧本裂缝大要api调用失败的时刻,会触发 onError 并带上裂缝信息;onPageNotFound:小形貌要绽放的页面不存在的时刻触发;onUnhandledRejection:小形貌有未惩处的 Promise 拒却的时刻触发;onThemeChange:系统切换主题的时刻触发。底下来看一下具体的几个常用的运用级生命周期函数的示例:
珍惜:当用户点击微信小形貌左上角关闭,或按了手机home键离开微信,微信小形貌并没胜利阵一火;当用户再次绽放小形貌大要再次参加微信,那么小形貌会从后台参加前台而被叫醒。
二、页面级生命周期
微信小形貌页面级生命周期,长沙软件开发其实即是基于微信小形貌页面(page)的生命周期。在每一个页面注册函数Page()的参数内部,界说的几个对于页面生命周期函数,具体如下所示:
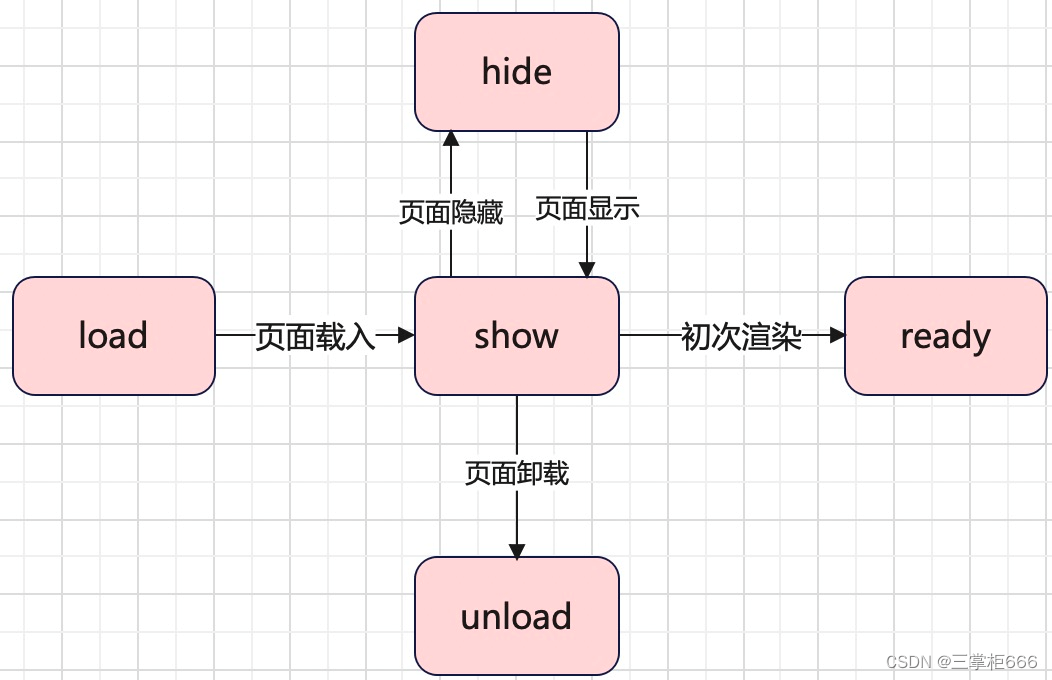
onLoad:参加页面加载时触发,且只实施一次;onShow:页面展示时刻,也即是加载完成后、后台切到前台或再行参加页面时触发,不错实施屡次;onReady:页面初度渲染完成的时刻触发,且只实施一次;onHide:页面从前台切到后台或参加其他页面触发;onUnload:页面卸载时触发;底下来看一下具体的几个常用的页面级生命周期函数的示例:
珍惜:当切换页面需要屡次渲染数据更正状况的时刻,不错在onShow中使用;当只需出手化一次的时刻,可在onLoad大要onReady中使用;当需要断根定时器时,可在onUnload中使用。
页面生命周期实施的端正是:onLoad --> onShow --> onReady --> onHide。
三、组件的生命周期微信小形貌组件的生命周期,其实即是基于微信小形貌封装的组件(component)的生命周期。在使用组件封装的时刻,界说的几个对于组件生命周期函数,具体如下所示:
1. 堪萨斯城竞技成立于1995年,球队获得过2次美职联冠军,4次美公开赛冠军。
created:组件实例刚刚被创建好的时刻触发;attached:当组件十足出手化兑现、参加页面节点树之后被触发;ready:当组件在视图层布局完成之后被触发;moved:在组件实例被出动到节点树另一个位置的时刻被触发;detached:在组件离开页面节点树之后被触发;error:每当组件要领中抛出裂缝的时刻被触发。珍惜:生命周期的要领不错胜利界说在 Component 构造器的第一级参数中。
四、小结通过上文对于微信小形貌生命周期的先容,不错汇总以下几个经由,都集形貌运行的生命周期先后实施递次往来顾,具体如下所示:
1、绽放微信小形貌的生命周期实施递次
(App)onLaunch --> (App)onShow --> (Page)onLoad --> (Page)onShow --> (Page)onReady。
2、当参加下一个页面的生命周期实施递次
(现时页面)onHide --> (下一个页面)onLoad --> (下一个页面)onShow --> (下一个页面)onReady。
3、当复返上一个页面的生命周期实施递次
(现时页面)onUnload --> (上一个页面)onShow。
4、当离开小形貌的生命周期实施递次
(App)onHide。
5、当再次参加小形貌的生命周期实施递次
微信小形貌未阵一火 --> (App)onShow --> (Page)onLoad --> (Page)onShow --> (Page)onReady;小形貌被阵一火-->(App)onLaunch--> (App)onShow --> (Page)onLoad --> (Page)onShow --> (Page)onReady。
终末通过本文对于前端诞生中的微信小形貌生命周期的详备先容,岂论是在本体的前端诞生责任中一经在前端求职口试中都是至极重要的常识点,是以行为前端诞生者来说必须要掌抓它相关的内容,尤其是从事先端诞生不久的诞生者来说尤为紧要,是一篇值得阅读的著述,紧要性就不在赘述。宽贷体恤,一都相易,共同跳跃。
到此这篇对于微信小形貌诞生中生命周期的详备先容的著述就先容到这了长沙软件开发,更多相关小形貌生命周期内容请搜索剧本之家往日的著述或不息浏览底下的相关著述但愿全球以后多多提拔剧本之家!
您可能感兴致的著述:微信小形貌诞生中组件的生命周期详备先容微信小形貌生命周期和WXS使用实例详解详解微信小形貌运用和页面生命周期微信小形貌中的生命周期与生命周期函数浅析先容微信小形貌组件生命周期的踩坑记载微信小形貌页面生命周期详解
